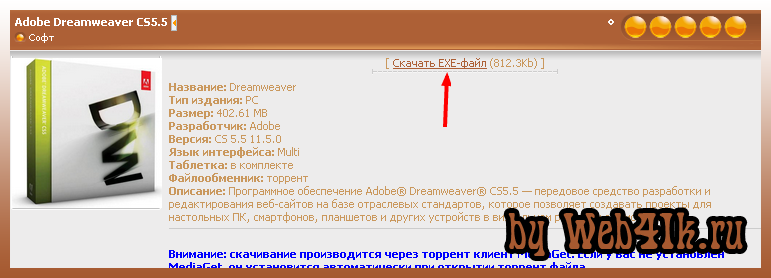
Вывод формата файла
Этот скрипт вставляет в нужное место формат файла. Формат берется из ссылки на скачивание файла, поэтому скрипт не будет работать, если ссылка ведет на файлообменник, типа "LetitBit" или "DepositFiles".
1) ПУ -> Управление дизайном -> Каталог файлов -> Страница материала и комментариев к нему -> После $BODY$ вставляем этот код:
2) В этом же шаблоне -> В нужном месте вставляем ссылку на скачивание материала:
Установка завершена!
2) В этом же шаблоне -> В месте, где нужно показать формат файла, вставляем:
Установка завершена!
div id="ssilko" style="display:none;" $FILE_DIRECT_URL$/div
script type="text/javascript"
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').html('b Формат:/b '+formateg[formateg.length-1]+'');
});
/script
$FILE_DIRECT_URL$ - прямая ссылка на файл (Поле "Файл-Архив"). Если у вас ссылка вставляется в другое поле, меняйте это на нужный код.
b Формат:/b - текст до формата (Версия II). Можно заменить на любой другой.
'' - содержимое, заключенное в эти кавычки, будет отображаться после формата. Например, в первой версии будет отображаться тире.
2) Во втором пункте в коде:
span id="format" /span
Сюда можно заключить какой-нибудь текст, который будет отображаться до определения формата. Например:
span id="format" Подождите.../span
Code
<div id="ssilko" style="display:none;">$FILE_DIRECT_URL$</div>
<script type="text/javascript">
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').text(''+formateg[formateg.length-1]+'-');
});
</script>
<script type="text/javascript">
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').text(''+formateg[formateg.length-1]+'-');
});
</script>
2) В этом же шаблоне -> В нужном месте вставляем ссылку на скачивание материала:
Code
<?if($FILE_URL$)?><a href="$FILE_URL$">Скачать <span id="format" style="text-transform:uppercase;"></span>файл</a> ($FILE_SIZE$)<?endif?>
Установка завершена!
Установка скрипта (Версия II)
1) ПУ -> Управление дизайном -> Каталог файлов -> Страница материала и комментариев к нему -> После $BODY$ вставляем этот код: Code
<div id="ssilko" style="display:none;">$FILE_DIRECT_URL$</div>
<script type="text/javascript">
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').html('<b>Формат:</b> '+formateg[formateg.length-1]+'');
});
</script>
<script type="text/javascript">
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').html('<b>Формат:</b> '+formateg[formateg.length-1]+'');
});
</script>
2) В этом же шаблоне -> В месте, где нужно показать формат файла, вставляем:
Code
<span id="format"></span>
Установка завершена!
Настройка
1) В первом пункте в коде: Quote
$(document).ready(function () {
var formateg = $('#ssilko').text().split('.');
$('#format').html('
});
$FILE_DIRECT_URL$ - прямая ссылка на файл (Поле "Файл-Архив"). Если у вас ссылка вставляется в другое поле, меняйте это на нужный код.
'' - содержимое, заключенное в эти кавычки, будет отображаться после формата. Например, в первой версии будет отображаться тире.
2) Во втором пункте в коде:
Quote
Сюда можно заключить какой-нибудь текст, который будет отображаться до определения формата. Например:
Quote
Мне нравится 11
Просмотры: 1469 · Комментарии: 0 · Добавил: Kelin · Категория: Модули-каталоги