Flexbox как будущее CSS3-верстки
В последнее время я заинтересовался в новшествах CSS3. Покопавшись в интернете, я наткнулся на статью с хабра, в которой было описано огромное множество экспериментальных свойств. Выглядело это многообещающе, но, как ни странно, большинство этих фишек поддерживалось только в IE10PP. Более-менее кроссбраузерным оказался Flexbox. О нем я и расскажу в этой статье.
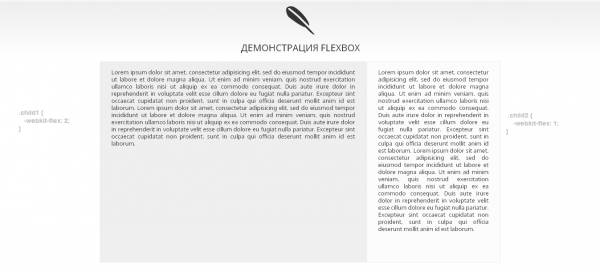
Итак, приступим. Суть Flexbox заключается в автоматическом изменении размеров дочерних элементов внутри родительского без указания их ширины и высоты. Давайте посмотрим, как будет выглядеть Flexbox на практике.
Результат получится таким:
Получается эдакая пропорция ширины:
А теперь заменим у .child1 значение flex на 2. И получится следующая картина:
Таким образом, у нас уже получается некий каркас шаблона. Быстро, легко, но не совсем кроссбраузерно. В принципе
Поддерживается это чудо в Webkit-браузерах, Firefox и IE10PP.
Ах, да, чуть не забыл рассказать про width: 0. Дело в том, что Flexbox работает по следующему механизму.
Допустим, что child1 : child2 = 2 : 1. А ширина их указана в 100px. Родительский контейнер намного больше. Поэтому после того, как дочерние блоки достигнут ширины 100px, дальше их ширина будет расчитываться по выше указанной "пропорции", то есть 2px : 1px. Если ширину установить нулевую, то ширина сразу будет расчитываться по "пропорции".
Благодарю за прочтение статьи! Свое мнение, а так же какие-либо поправки вы можете оставить в комментариях.
Код
.parent {
width: 900px; // Ширина родительского блока.
display: flex; // Для новых версий браузеров
display: -webkit-flex; // Webkit
display: -moz-flex; // Firefox
display: -ms-flex; // IE10PP
}
p {
padding:10px 25px;
margin:0;
}
.child1, .child2 {
width: 0; // Ниже объясню, зачем это
height: 450px;
border: 1px solid #eee;
}
.child1 {
flex: 1; // Для новых версий браузеров
-webkit-flex: 1; // Элемент займет одну часть от всех частей
-moz-flex: 1; // Элемент займет одну часть от всех частей
-ms-flex: 1; // Элемент займет одну часть от всех частей
background: #efefef;
border-right: 0;
}
.child2 {
flex: 1; // Для новых версий браузеров
-webkit-flex: 1; // Элемент займет одну часть от всех частей
-moz-flex: 1; // Элемент займет одну часть от всех частей
-ms-flex: 1; // Элемент займет одну часть от всех частей
background: #fcfcfc;
}
width: 900px; // Ширина родительского блока.
display: flex; // Для новых версий браузеров
display: -webkit-flex; // Webkit
display: -moz-flex; // Firefox
display: -ms-flex; // IE10PP
}
p {
padding:10px 25px;
margin:0;
}
.child1, .child2 {
width: 0; // Ниже объясню, зачем это
height: 450px;
border: 1px solid #eee;
}
.child1 {
flex: 1; // Для новых версий браузеров
-webkit-flex: 1; // Элемент займет одну часть от всех частей
-moz-flex: 1; // Элемент займет одну часть от всех частей
-ms-flex: 1; // Элемент займет одну часть от всех частей
background: #efefef;
border-right: 0;
}
.child2 {
flex: 1; // Для новых версий браузеров
-webkit-flex: 1; // Элемент займет одну часть от всех частей
-moz-flex: 1; // Элемент займет одну часть от всех частей
-ms-flex: 1; // Элемент займет одну часть от всех частей
background: #fcfcfc;
}
Результат получится таким:
Получается эдакая пропорция ширины:
child1 : child2 = 1 : 1
А теперь заменим у .child1 значение flex на 2. И получится следующая картина:
Таким образом, у нас уже получается некий каркас шаблона. Быстро, легко, но не совсем кроссбраузерно. В принципе
Поддерживается это чудо в Webkit-браузерах, Firefox и IE10PP.
Ах, да, чуть не забыл рассказать про width: 0. Дело в том, что Flexbox работает по следующему механизму.
Допустим, что child1 : child2 = 2 : 1. А ширина их указана в 100px. Родительский контейнер намного больше. Поэтому после того, как дочерние блоки достигнут ширины 100px, дальше их ширина будет расчитываться по выше указанной "пропорции", то есть 2px : 1px. Если ширину установить нулевую, то ширина сразу будет расчитываться по "пропорции".
Благодарю за прочтение статьи! Свое мнение, а так же какие-либо поправки вы можете оставить в комментариях.
Мне нравится 11
Просмотры: 1548 · Комментарии: 3 · Добавил: Kelin · Категория: Статьи по HTML и CSS