myModal 1.1 - Скрипт модальных окон
Выкладываю вторую версию скрипта модальных окон "myModal". В новой версии полностью переписан код, добавлены несколько функций. Полный список нововведений вы сможете увидеть ниже:
* Полностью переписан код, теперь он намного короче и лаконичнее.
* Добавлены 2 новых функции: сокрытие всего содержимого темным фоном (Кроме окна) и возможность настройки скролл-баров окна.
* Добавлена возможность закрытия и изменения опций окна функцией.
* Исправлен баг с расположением окна. Теперь оно открывается строго по центру.
Скрипт по-прежнему работает на любой CMS, главное - наличие библиотеки jQuery на сайте.
UPD (11.01.2013): Вчера забыл добавить стили в установку скрипта. Теперь добавил.
* Полностью переписан код, теперь он намного короче и лаконичнее.
* Добавлены 2 новых функции: сокрытие всего содержимого темным фоном (Кроме окна) и возможность настройки скролл-баров окна.
* Добавлена возможность закрытия и изменения опций окна функцией.
* Исправлен баг с расположением окна. Теперь оно открывается строго по центру.
Скрипт по-прежнему работает на любой CMS, главное - наличие библиотеки jQuery на сайте.
UPD (11.01.2013): Вчера забыл добавить стили в установку скрипта. Теперь добавил.
Установка скрипта
1. Вставьте этот код в нижнюю часть сайта:Код
<script type="text/javascript">
$.getScript('http://web41k.ru/Scripts_files/myModal/2/myModal.js');
</script>
$.getScript('http://web41k.ru/Scripts_files/myModal/2/myModal.js');
</script>
2. А этот код в CSS:
Код
.myModOver {background:rgba(0, 0, 0, 0.5);position:fixed;top:0;bottom:0;left:0;right:0;z-index:9999;}
.myModal {position:fixed;z-index:999999;background:#fff;padding:10px;border:5px solid #ccc;border-radius:15px;}
.myMes {overflow:auto;max-height:95%;}
.myButs {float:right;cursor:pointer;} .myBut {margin-top:-5px;padding:0 3px;font-size:12pt;}
.myBut, .myTitle {color:#8aad64;}
.myTitle {font-size:14pt;}
.myModal {position:fixed;z-index:999999;background:#fff;padding:10px;border:5px solid #ccc;border-radius:15px;}
.myMes {overflow:auto;max-height:95%;}
.myButs {float:right;cursor:pointer;} .myBut {margin-top:-5px;padding:0 3px;font-size:12pt;}
.myBut, .myTitle {color:#8aad64;}
.myTitle {font-size:14pt;}
Функция создания окна
Код
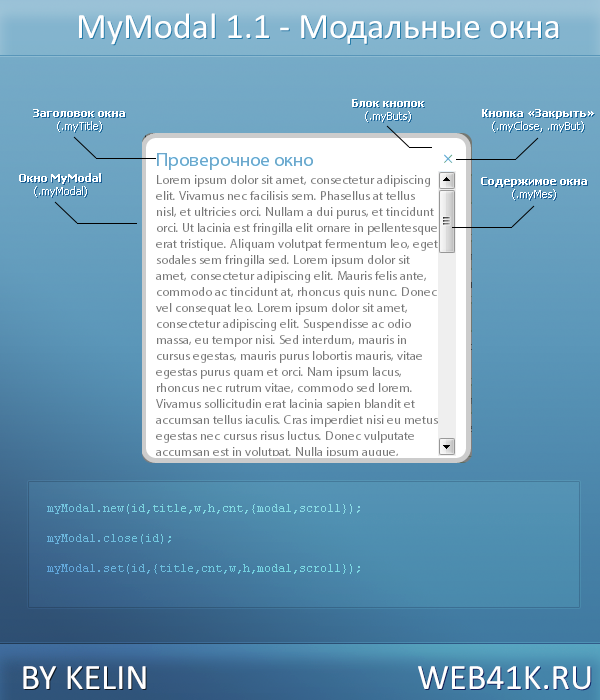
myModal.new(id,title,w,h,cnt,{modal,scroll});
id - ID окна.
title - заголовок окна. Можно добавлять, как напрямую ('Текст'), так и через содержимое каких либо элементов на сайте ($('элемент').html()).
w и h - ширина и высота окна.
cnt - содержимое окна. Можно добавлять, как напрямую ('Текст'), так и через содержимое каких либо элементов на сайте ($('элемент').html()).
modal - закрывать ли остальное содержимое окна черным фоном? (modal:1 - да; modal:0 - нет).
scroll - настройки скролл-баров окна ('горизонталь вертикаль', доступные значения: auto, scroll, hidden).
title - заголовок окна. Можно добавлять, как напрямую ('Текст'), так и через содержимое каких либо элементов на сайте ($('элемент').html()).
w и h - ширина и высота окна.
cnt - содержимое окна. Можно добавлять, как напрямую ('Текст'), так и через содержимое каких либо элементов на сайте ($('элемент').html()).
modal - закрывать ли остальное содержимое окна черным фоном? (modal:1 - да; modal:0 - нет).
scroll - настройки скролл-баров окна ('горизонталь вертикаль', доступные значения: auto, scroll, hidden).
Функция закрытия окна
Код
myModal.close(id);
id - ID окна, которое нужно закрыть.
Функция изменения настроек окна
Код
myModal.set(id,{title,cnt,w,h,modal,scroll});
id - ID окна, которое нужно редактировать.
title - новый заголовок окна (title:'Заголовок').
cnt - новое содержимое окна (cnt:'Содержимое').
w и h - новые ширина и высота окна (w:значение,h:значение).
modal - закрывать ли остальное содержимое окна черным фоном? (modal:1 - да; modal:0 - нет).
scroll - новые настройки скролл-баров окна ('горизонталь вертикаль', доступные значения: auto, scroll, hidden).
title - новый заголовок окна (title:'Заголовок').
cnt - новое содержимое окна (cnt:'Содержимое').
w и h - новые ширина и высота окна (w:значение,h:значение).
modal - закрывать ли остальное содержимое окна черным фоном? (modal:1 - да; modal:0 - нет).
scroll - новые настройки скролл-баров окна ('горизонталь вертикаль', доступные значения: auto, scroll, hidden).
Пожелания для версии 1.2 оставляйте в комментариях. Текущие идеи:
- Возможность перемещения окна
- Окно-галерея (Слайдер изображений в модальном окне).
- Разворачивание/Сворачивание окна.
Мне нравится 12
Просмотры: 4719 · Комментарии: 12 · Добавил: Kelin · Категория: Рецепты JavaScript

росскажи может смогу помочь